How To Optimize Images For Better Web Design & Seo

It is usually recommended to optimize the SVG after exporting it from a graphics editor using a standalone optimization tool. The current most popular optimization tool is the NodeJS-based tool called SVGO. But it may not always be a good idea to optimize your SVG, especially if you intend to animate it. We’ll need to create the paths from the image, fill it with color and convert it to shape before we can export it as SVG. When it comes to importing images, some programs may handle SVG files better than PDFs, and vice versa. For example, web browsers tend to have better SVG support, while document-creation programs like LaTeX tend to have better PDF support. It is possible to engrave an image with raster engraving simply by pasting it into an SVG file, however for vector cutting It is necessary to convert the image itself to an SVG file.
They can be colorful and wordy or plain and concise like the one below with its button name, keyboard shortcut, and brief description. Click to open the Office menu which is similar to the traditional File menu. It has the New, Open, Save, Save As, Print, Prepare, Send, Publish and Close commands.
- We’ll need to create the paths from the image, fill it with color and convert it to shape before we can export it as SVG.
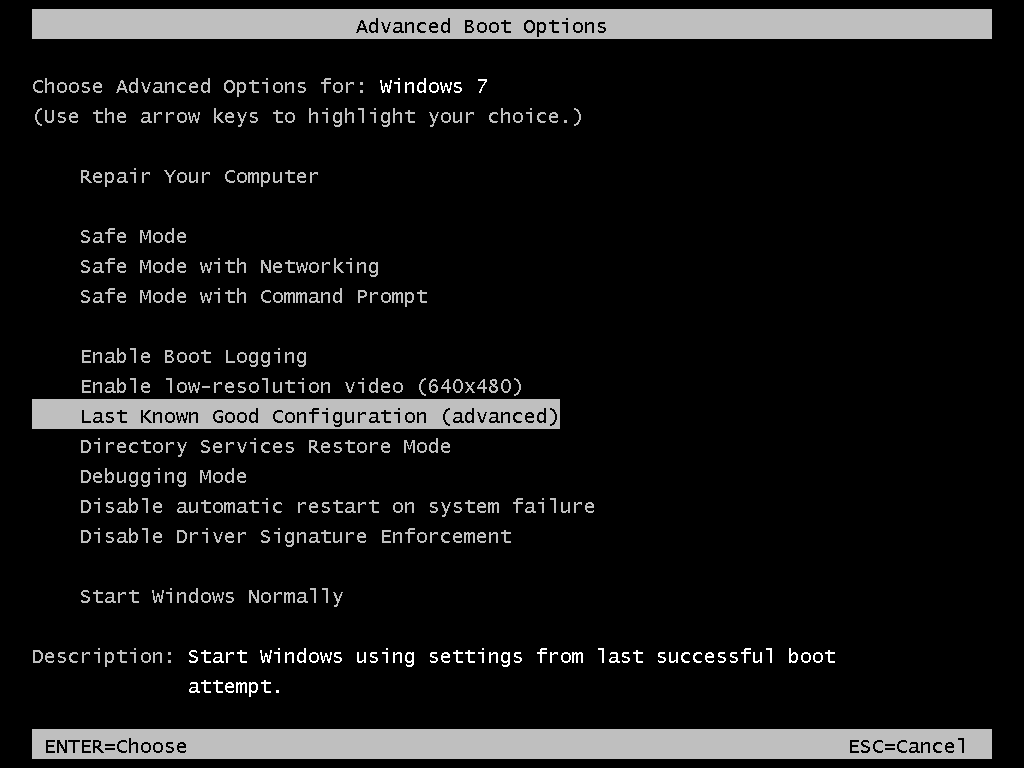
- Within the drop down menu, go to Advanced Options.
- JPEG uses a method of compression that groups together multiple similar pixels and kind of blurs the lines between things.
- If you are filling out an online application that asks you to upload your resume, you should see instructions that explain which file types are acceptable.
Very convenient for checking thumbnails before clicking to open a photo. To do that, open the Windows Store app, search for HEIF Image Extensions, and then select the extension by the same name. If you have trouble locating the codec, use the Download button below. Our HEIC converter is fast, free and does not require software installation.
Jpg Vs Png: Which Should I Use?
If you keep zooming in on the PNG rectangle, you’ll notice its quality begins to downgrade at some point. With more complex pixel-based graphics, the degradation becomes evident much faster. However, SVGs look good at practically any resolution. The advantage to a native vector/svg is that curved areas are made from single, curved lines and you can scale the graphic as large as you want and it will look identical. A converted bitmap may take a curve and estimate it as a bunch of straight lines, like a 5 year old doing a trace-by-number. As you scale it up, those straight lines will become obvious. You can also put an image into a multitude of programs then export or save as an .svg.
Promenade.png, a grayscale image of a group of people walking down a tree-lined path. Pitt_logo_sports.png, a sports logo for the University of Pittsburgh. Pitt_logo.png, a logo for the University of Pittsburgh. Noise_salt_and_pepper.png, an image which illustrates “salt and pepper” noise. Know more on, SEO
Converting A Document To Svg
And you should also be aware that sRGB is a small color space which means it may not be able to represent all the colors in a photo. If you shoot in sRGB you’re losing color quality from the very beginning. The Adobe RGB and Pro Photo color spaces contain many more colors than sRGB so they are preferred whenever possible. Even if you’re shooting only for the https://rocketdrivers.com/file-extensions/stl-6981 web as a final destination you’ll be better off shooting in Adobe or Pro Photo and then converting to sRGB only as your final export step. Yes, obsessing about image quality could become silly. You’re quite right that, as image creators, we have no control over the hardware, software or physical environment in which our photos will be seen.
You do not need to purchase a license code until you make sure your photos can be restored correctly. Here is a step-step-step instruction of recovering lost HEIC files with DiskGenius.